第2回目講習で自分仕様のサイトに変身!〜ホームページ&ブログ作成講座〜

今日はホームページ&ブログ作成のモニター講座の第2回目講習。
第1回目の講習は、
・ドメインの取得
・レンタルサーバー契約
・テーマの購入&ダウンロード
という部分をやりますので、ホームページやブログが見えることがなく成果的に実感がないのが正直なところ。
第2回目の講習からがいよいよ本番って感じかな。
テーマをインストール
第1回目の講習でドメインを取得し、レンタルサーバーの契約を済ますと約1週間〜10日ほどでサーバーにワードプレスがインストールされます。
その状態がこれ。

ここから、テーマをインストールし、自分仕様にカスタマイズしていきます。
この講座で使うテーマは「AFFINGER」。
機能が充実していて、細々とした設定をしなくてもすぐにブログを書き始めることができるのが良いな〜と思って選びました。
AFFINGERは第1回目に購入手続きをしてもらっているので、そのデータを自分のワードプレスにインストールします。
すると、こんな画面になりました。

まだまだ「自分のサイト」という感じではありませんね(笑)
初期設定
テーマがインストールされると、次は機能の基本設定を行います。
ここでは、サイト全体の色味や投稿の表示設定、SNSとの連携の設定を行います。
今やっている作業がどこの部分でどのように反映されるのかということを実際の画面を見ながら一つ一つ説明しながらの設定ですので、ちょっぴり時間を要するところかな。
外観カスタマイズ
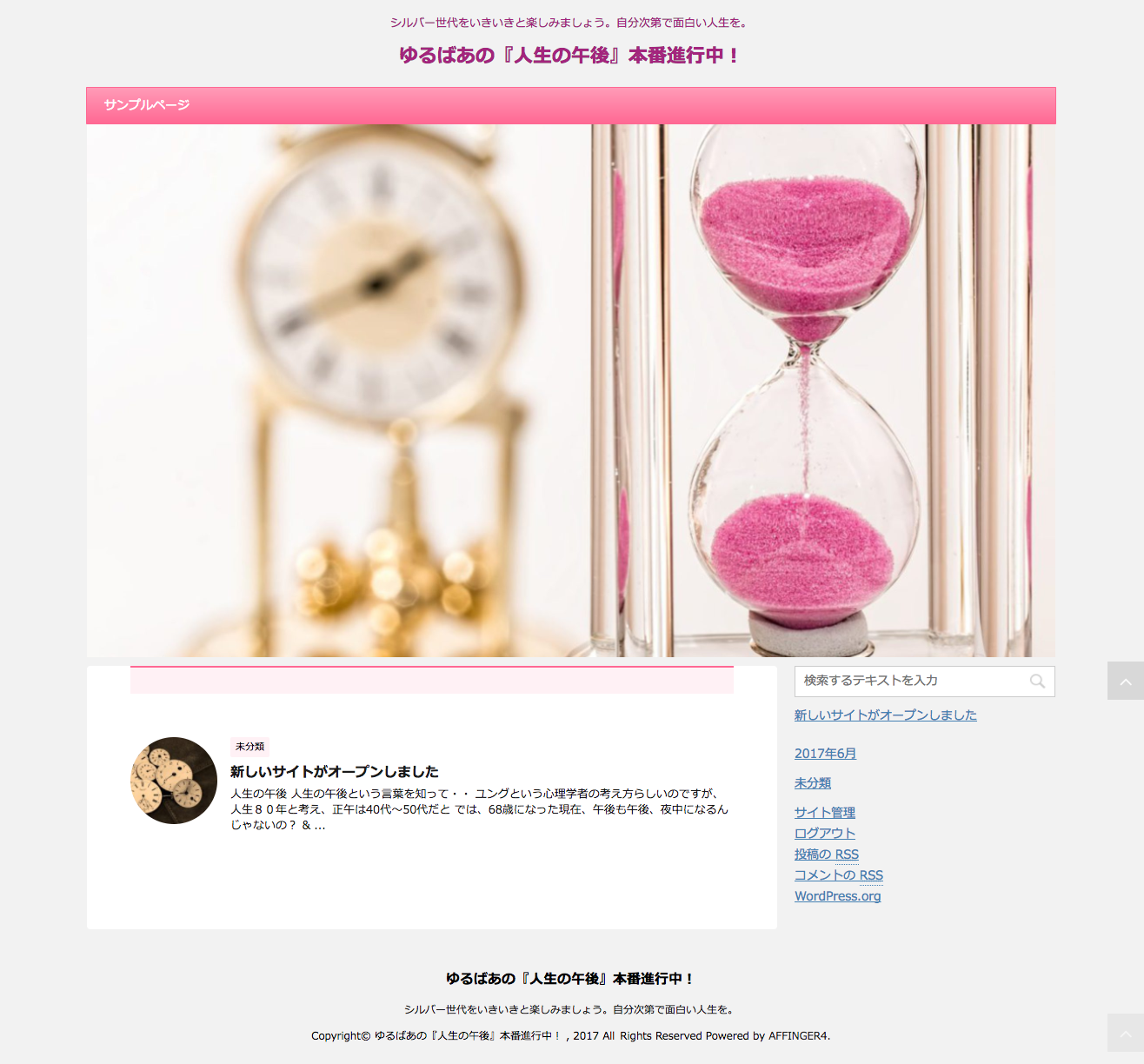
次にいよいよ外観を自分仕様にしていきます。
タイトルやキャッチフレーズ、ヘッダー画像を入れることで自分のサイトらしくなっていきますよ。


お二人とも可愛いサイトになりました♡
この画面が表示された時のお二人の笑顔ったら。
うれしいですもんね。
プロフィール設定
記事を投稿すると、記事の最後に「著者情報」が自動表示されるように設定をしています。
こんな感じで↓↓

著者情報
なので、記事下の著者情報のところに表示されるプロフィールの設定を行いました。
ワードプレスはこういったことがほんの少しの設定でできちゃうところがいいですよね。
投稿の練習
せっかくワードプレスがインストールされ、外観も自分仕様にできたのに、投稿の方法がわからなければ記事が更新できません。
というわけで、1つブログ記事を書いてもらいながら
- 見出しのつけ方
- 写真の入れ方
- アイキャッチ画像設定
をお伝えしました。
ブログ記事って、写真や見出しをつけるだけで読みやすさや伝わりやすさが格段に変わります。
ほんの20分ほどの時間でささーっと書いてもらった記事でもほら!
すっごく読みやすく仕上がっています。
素ん晴らしい〜〜☆
第2回目の講習でやったことと次回やること
第2回目の講習では
- テーマインストール
- 初期設定
- 外観カスタマイズ
- プロフィール設定
- 記事投稿
を一緒にやりました。
「こんなの絶対に本を見ながら一人でなんてできないわ〜」
とうれしいお言葉もいただきました^^
講座最終回の第3回目講習では、
- メール設定
- お問い合わせフォーム作成
- メニューバー作成
- サイドバーの内容編集
をやってサイトを完成させたいと思っています。
最後に
今日はここまで約3時間。
やっぱりプラグインの設定は事前にわたしの方で済ませておいて大正解だな^^;;
そして、今日感じたのは「3回の講座では書けるようにならない」ということ。
ホームページを「作る」ことが目的ではないので、運営できなければ意味がない!
ということで、第2回目の講座が終了してから1ヶ月間、毎週やっているブログ部への参加をしてもらうことに。
書いて使ってワードプレスに慣れてもらわないとせっかく作ったサイトが放置状態になっては意味がないですからね。
急遽決めたブログ部参加というオプションメニュー。
これもモニターをやったおかげで必要だということがわかったこと。
本講座募集前にいろいろとテストが必要ですね〜。